반응형
클론코딩 대상
토스의 브랜드 스토리 사이트(https://toss.im/new-dimension/brand-story)의 첫 번째 섹션을 클론한다.
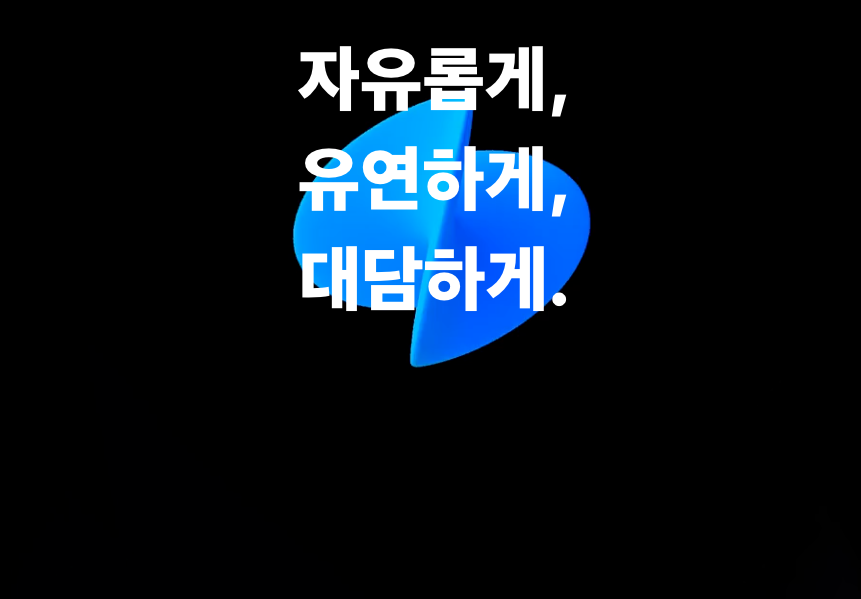
새로운 차원의 토스
토스의 새로운 로고를 만나보세요
toss.im



분석
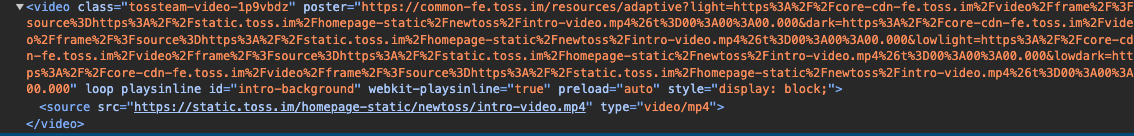
뒷 배경은 비디오로 되어있으며, 스크롤에 따라 재생시킨다.

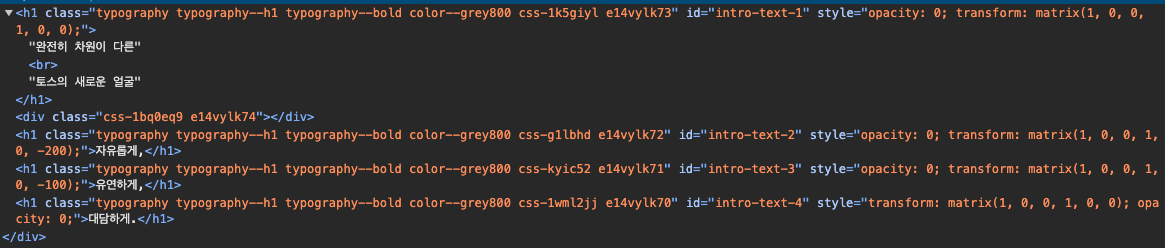
글자는 비디오와 분리되어 있다.
- h1태그를 사용하여 글자를 html에서 입력했다. 텍스트를 비디오에 포함시키지 않은 이유는, 뒷 배경은 그대로 사용하더라도 텍스트는 유연하게 변경하기 위함이라고 예상

"완전히 차원이 다른 토스의 새로운 얼굴"
- 텍스트는 페이지 진입 시 fade up 되며 나타난다. fade up이 진행되는 동안 스크롤은 불가능하다. 스크롤을 내리면 fade out 된다.
"자유롭게," "유연하게," "대담하게."
- 스크롤에 따라 차례대로 fade up되며 나타나고, 모두 나타난 후에 동시에 fade out된다. 따라서 각 글자는 별개의 태그로 관리한다.
- 뒷 배경의 비디오에서 토스 이미지 애니매이션이 끝나는 순간과 "대담하게." 텍스트의 fade up 애니메이션이 끝나는 시점이 동일하다.
- 자유롭게와 유연하게의 쉼표는 각진 모양이고, 대담하게의 마침표는 둥글다. (토스 페이지에서 사용하고 있는 폰트는 토스에서 자체제작한 폰트이다. 최대한 비슷한 느낌을 내기 위해 프리텐다드 폰트를 사용한다.)
클론코딩 결과
Edit fiddle - JSFiddle - Code Playground
jsfiddle.net
주요 코드 설명
스크롤 영역을 동적으로 설정하기
<body>
<div id="video-section">
<div id="video-wrapper">
<video id="video" type="video/mp4"></video>
</div>
</div>
</body>videoElement.addEventListener("loadedmetadata", function() {
videoSection.style.height =
videoElement.duration * videoPlayBack + videoEnding + "px";
startInitialAnimation(firstTitle);
});
videoElement.src =
"https://static.toss.im/homepage-static/newtoss/intro-video.mp4";- 영상 로드가 완료되었을 때, 영상의 재생길이만큼 스크롤이 가능해야한다. 따라서 videoElement.duration에 비례하여 videoElement를 감싸고 있는 videoSection의 height을 조절한다.
- videoEnding은 영상 재생이 끝난 후에 검은 화면을 노출시키기 위하여 임의로 추가한 영역이다.
스크롤 위치에 따라 영상 재생하기
function handleScroll(video) {
videoElement.currentTime = (window.scrollY - videoSection.offsetTop) / videoPlayBack;
// ...이하생략
}
document.addEventListener("scroll", handleScroll);- window.scrollY - videoSection.offsetTop은 videoSection의 최상단 기준으로 얼마나 스크롤 되었는지를 의미한다.
- 스크롤된 높이를 videoPlayBack으로 나누어 재생 속도를 조절한다. videoPlayBack의 숫자가 커질수록 천천히 재생된다.
반응형
'개발 > Javascript' 카테고리의 다른 글
| [Javascript] 0.1 + 0.2가 0.3이 아닌 이유 쉽게 이해하기 (0) | 2024.06.23 |
|---|---|
| [Javascript] 양수0, 음수0 차이 쉽게 이해하기 (0) | 2024.06.23 |
| [Javascript] Hash 란? (0) | 2022.09.26 |
| [토스페이먼츠 / Javascript] 자동 결제 연동하기 - SDK 결제창 이용 (0) | 2022.08.16 |
| [Javascript] Date 기본 사용법 (0) | 2022.08.16 |



