0. boilerplate
시간이 없으신 분들을 위해 boilerplate를 github에 올려두었습니다. 😊
GitHub - suhyunified/vue3-boilerplate: vite + vue3 + typescript + eslint + prettier
vite + vue3 + typescript + eslint + prettier. Contribute to suhyunified/vue3-boilerplate development by creating an account on GitHub.
github.com
1. 프로젝트 생성하기
터미널에서 아래의 커맨드를 실행하여 vue 프로젝트를 생성합니다. Vite 문서를참고했습니다.
$ yarn create vite [프로젝트 이름] --template vue-ts
$ yarn create vite my-project --template vue-ts
2. 프로젝트 실행하기
아래의 커맨드로 package를 설치하고, 프로젝트를 실행해보세요.
$ cd my-project
$ yarn
$ yarn dev
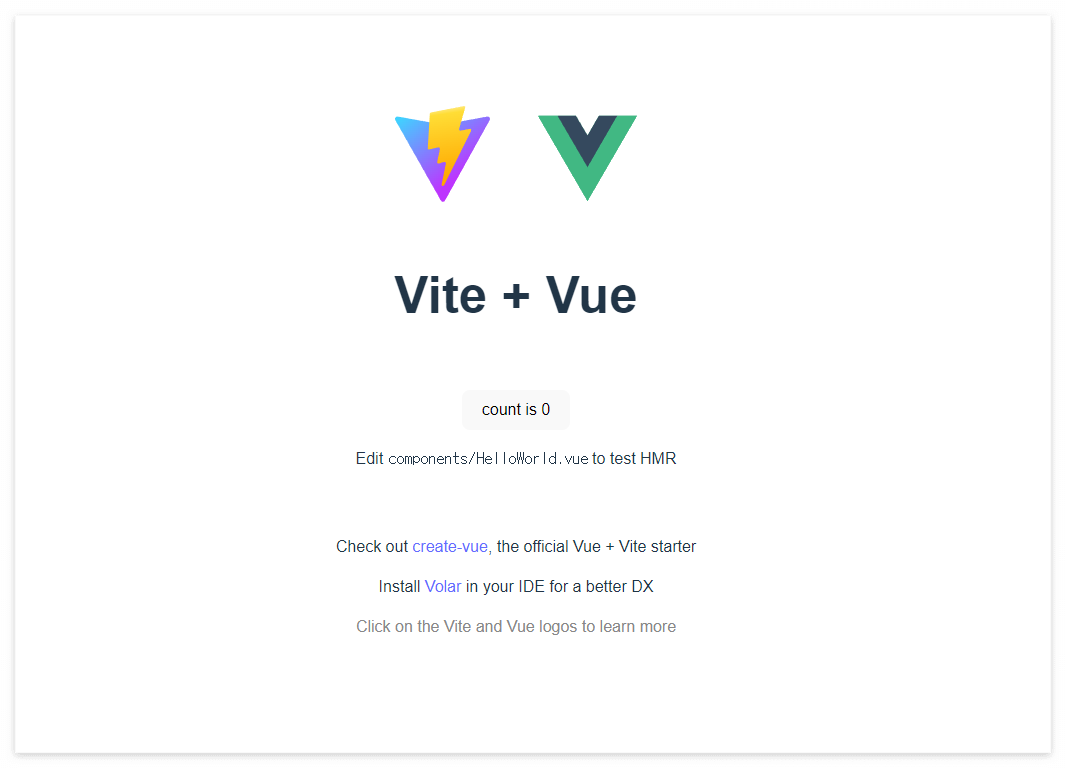
http://localhost:5173/ 으로 접속하면 아래의 기본 페이지를 확인할 수 있습니다.

3. eslint 설정하기
vue eslint 문서와 typescript eslint 문서를 참고했습니다.
아래의 커맨드를 실행하여 eslint설정에 필요한 package를 설치해주세요.
$ yarn add -D eslint eslint-plugin-vue
$ yarn add -D @typescript-eslint/parser @typescript-eslint/eslint-plugin
루트 폴더에 .eslintrc.json 파일을 생성한 후, 아래의 내용을 입력해주세요.
{
"extends": [
"eslint:recommended",
"plugin:vue/vue3-recommended",
"plugin:@typescript-eslint/recommended"
],
"parser": "@typescript-eslint/parser",
"plugins": ["@typescript-eslint"],
"parserOptions": {
"project": "./tsconfig.json"
}
}
vscode를 사용하고 있다면, ESLint 확장자를 설치합니다.

4. prettier 설정하기
PRAVUS님의 글과 prettier 문서를 참고했습니다.
아래의 커맨드를 실행하여 prettier를 설정을 위한 package를 추가해주세요.
eslint-config-prettier는 불필요하거나, eslint와 prettier가 충돌될 수 있는 rule을 비활성합니다.
eslint-plugin-prettier는 prettier를 eslint의 plugin으로 사용할 수 있게 합니다 .
$ yarn add -D prettier eslint-config-prettier eslint-plugin-prettier
설정을 extends의 마지막에 가장 마지막에 추가해주세요.
추가한 설정보다 밑에 작성되면 override가 되어 제대로 동작하지 않을 수 있습니다.
{
"extends": [
...
// 마지막에 두개를 추가해주세요.
"plugin:prettier/recommended",
"prettier/@typescript-eslint"
],
...
}
루트 폴더에 .prettierrc.json 파일을 생성한 후 원하는 코드 설정값을 추가해주세요.
더 다양한 코드 설정은 prettier 옵션 문서에서 확인하세요!
{
"printWidth": 80,
"tabWidth": 2,
"singleQuote": true,
"trailingComma": "all",
"bracketSpacing": true,
"semi": false,
"useTabs": false,
"arrowParens": "avoid",
"endOfLine": "lf"
}
vscode를 사용중일 경우 Prettier plugin을 설치해주세요.

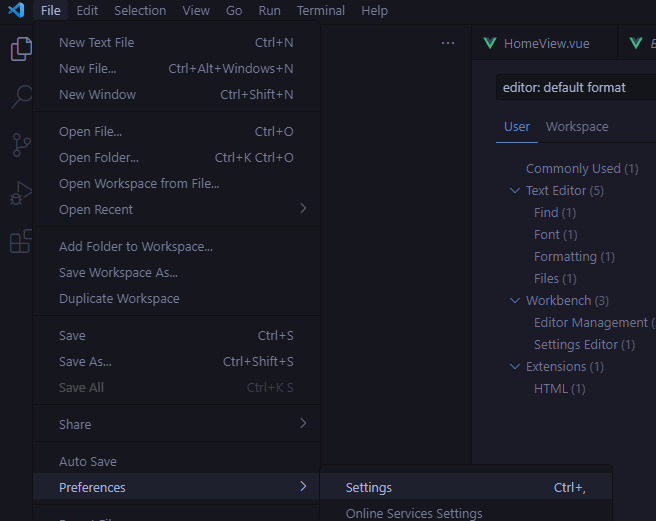
상단바에서 File > Preferrences > Settings 를 클릭해서 설정창을 열어주세요.

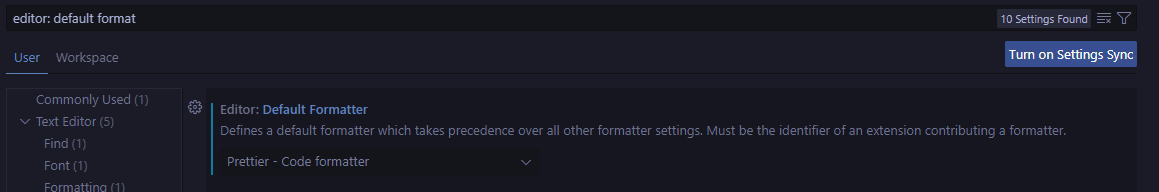
검색창에 editor: default format 을 검색한 후, 설정값을 Prettier로 변경해주세요.

5. Formmat on save 설정하기 (vscode)
코드가 규칙적이지 않은 형식으로 작성되면 가독성이 현저하게 떨어집니다. 또, 코드의 규칙을 정했으나 코드를 작성할 때 코드 규칙에 맞게 수작업으로 수정하는 것도 꽤 까다로운 작업이죠. 그래서 코드가 저장될 때, 미리 정한 코드 포맷으로 변경해주는 Formmat on save 기능을 사용하면, 코드 규칙에 더이상 신경쓰지 않아도 됩니다. 알아서 코드를 포맷팅 해주기 때문이죠!
컨트롤(커맨드) + P를 누르고 settings.json 파일을 엽니다. 그리고 아래의 설정을 추가해주세요.
이 설정을 추가하면 코드를 저장할 때 .prettierrc.json 파일에 적용한 규칙대로 포맷이 변경됩니다! 👍
{
"editor.formatOnSave": true,
...
}
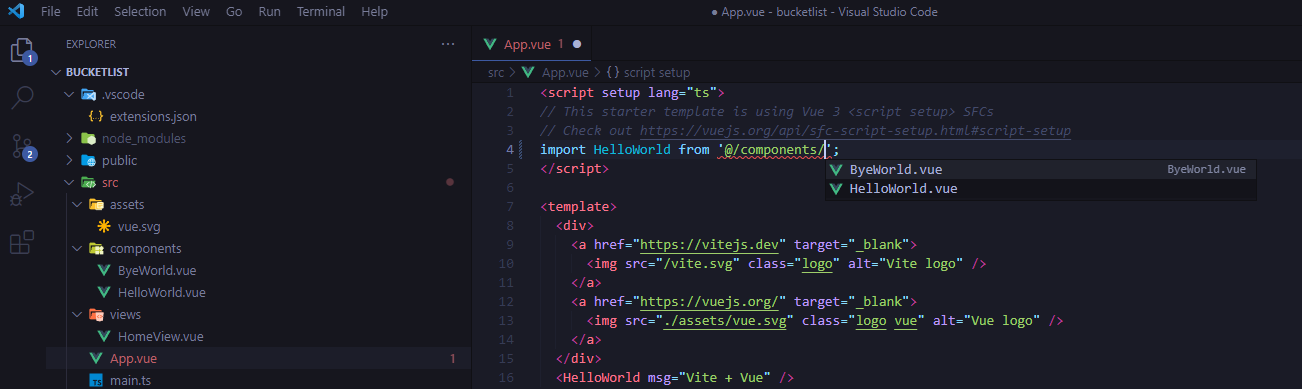
6. 절대경로 설정하기
tsconfig.json 파일의 compilerOptions에 아래의 설정을 추가해주세요.
{
"compilerOptions": {
...
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
},
...
}
vite.config.js 파일의 resolve.alias 설정을 추가해주세요.
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
},
},
})
위의 설정을 마무리하면, 어느 파일에서든 @는 루트의 src폴더를 의미하게 됩니다.
그리고, 자동완성도 되어서 아주 편합니다! 😉